9 lý do nên trang bị kiến thức về HTML và CSS
Ở thời đại công nghệ thông tin ngày nay, những hiểu biết về lập trình có thể có ích cho bất kỳ công việc nào – cho dù bạn đang làm một công ty khởi nghiệp, quản lý sale hay thậm chí một nhà ảo thuật, chúng ta đều có thể hưởng lợi từ một vài kiến thức về HTML và CSS.

Đầu tiên, hãy tìm hiểu sơ qua để biết chính xác thì HTML và CSS là gì. Nói một cách ngắn gọn thì HTML và CSS là nền tảng của các trang web. HTML – viết tắt của HyperTextMarkup Language (ngôn ngữ đánh dấu siêu văn bản) – là cầu nối giao tiếp giữa người dùng và trình duyệt, giúp trình duyệt hiểu được cách thức hiển thị trang web. Vì vậy, sử dụng HTML, người dùng có thể tùy chỉnh các đề mục, đoạn văn, đường link, hình ảnh, và nhiều thứ nữa.
CSS – viết tắt của Cascading Style Sheets – là ngôn ngữ giúp trình duyệt hiểu được các thiết lập định dạng và bố cục cho trang web. Nói cách khác, CSS là công cụ mà lập trình viên dùng để làm cho các website trông đẹp hơn với những font chữ hào nhoáng, màu sắc phong phú, phông nền bắt mắt và thậm chí cả các hiệu ứng chuyển động và 3D.
Khá dễ hiểu đúng không? Nhưng có lẽ bạn vẫn thắc mắc: Làm thế nào để tôi có thể áp dụng những ngôn ngữ lập trình này vào công việc của mình? Vậy thì dưới đây là một vài điều tuyệt vời bạn có thể làm được chỉ với một vài dòng mã của hai loại ngôn ngữ dễ học này:
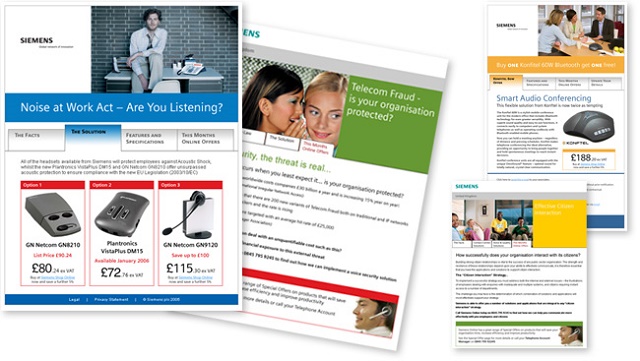
1. Thiết kế một email bắt mắt dành cho khách hàng
Thư điện tử đang trở thành một công cụ marketing hữu hiệu trong thời đại công nghệ thông tin. Và chúng ta có thể tạo ra một email khiến cho khách hàng muốn đọc bằng cách sắp xếp và tạo điểm nhấn cho bức thư của mình, nhờ sử dụng các công cụ thiết kế HTML và CSS có ở hầu hết các dịch vụ email marketing.
2. Tạo một bản tin tuyệt đẹp cho công ty
Sau khi đã gây ấn tượng với những bức thư điện tử bắt mắt ở trên, hãy tiến lên bước tiếp theo với một mẫu bảng tin. HTML và CSS sẽ là vũ khí bí mật giúp chúng ta cài đặt và tùy chỉnh lại bảng tin, để nó phù hợp hơn với thương hiệu và phong cách của công ty mình.
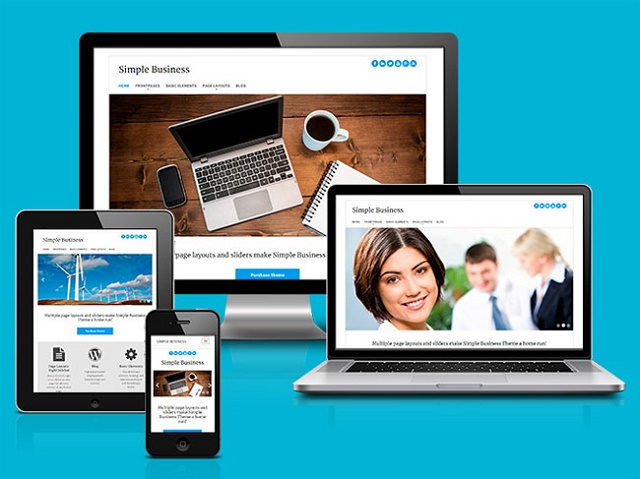
3. Tinh chỉnh trang web của công ty
Có rất nhiều trang web của các công ty đang được xây dựng trên nền WordPress, và đây là một tin tốt lành đối với những ai biết một chút về HTML và CSS, bởi vì họ có thể ứng dụng chúng để thêm hoặc thay đổi một vài nội dung trên trang web của công ty. Điều này có nghĩa là sẽ không còn cảnh mòn mỏi chờ đợi nhóm lập trình web cập nhật lịch làm việc của công ty trên website nữa.
4. Chỉ dẫn cho đồng nghiệp (hoặc thậm chí là sếp) một vài mẹo
Sẽ ra sao nếu chúng ta chia sẻ một vài thủ thuật HTML và CSS với các đồng nghiệp (hoặc thậm chí là cấp trên), và rồi mọi người trong nhóm của bạn sẽ có thể cập nhật hay cải thiện trang web, email, và bảng tin? Hiệu suất công việc chắc chắn sẽ tăng, và bạn sẽ nhận được sự thán phục từ đồng nghiệp, hay thậm chí cấp trên của mình.
5. Khiến cho đội ngũ kỹ thuật phải kính nể
Các kỹ thuật viên trong công ty sẽ rất biết ơn nếu chúng ta có thể hiểu được các gợi ý, dù rất đơn giản về HTML và CSS. Khi đó, ta sẽ biết làm thế nào để nói với họ những gì cần thay đổi trên trang web của công ty, giúp tiết kiệm thời gian và phần nào thấu hiểu được những khó khăn mà các kỹ thuật viên phải đối mặt hàng ngày.
6. Khoe kỹ năng của mình với một trang blog hoàn chỉnh
Khi đã biết một số kiến thức về HTML và CSS, chúng ta sẽ dễ dàng cài đặt một trang blog với mục đích khoe những tấm hình tự chụp, hay giới thiệu các dự án thiết kế đồ họa của mình với mọi người, thậm chí là các nhà tuyển dụng. Chỉ cần một vài thủ thuật với HTML và CSS là ta đã có thể làm cho blog của mình từ tầm thường trở nên lộng lẫy.
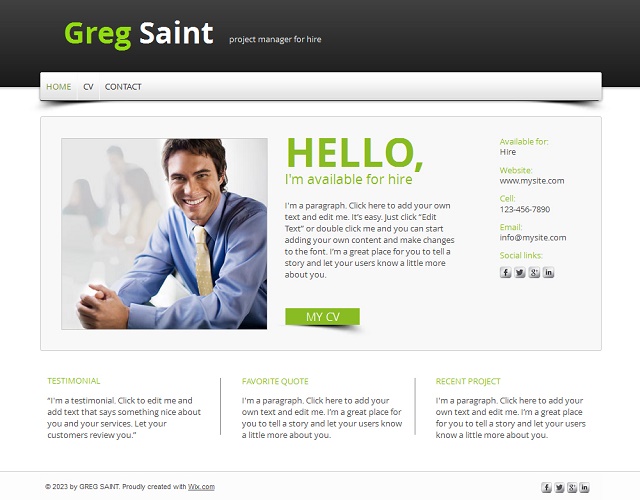
7. Tạo một trang sơ yếu lý lịch chuyên nghiệp
Hãy thực sự thể hiện sức sáng tạo bằng cách tự lập trình cuộc sống ảo của bạn từ đầu cho đến cuối. Có thể điều này nghe hơi khó khăn, nhưng thực ra việc tạo một trang web đơn giản mà đẹp mắt có thể dễ đến mức đáng ngạc nhiên, với những kiến thức cơ bản về HTML và CSS. Và chúng ta có thể làm cho các nhà tuyển dụng tiềm năng thực sự ấn tượng khi nói rằng mình đã tự làm tất cả những việc đó.
8. Đưa kỹ năng thiết kế của bạn lên một tầm cao mới
Giờ thì bạn đã sẵn sàng để trở thành một "phù thủy Photoshop", hay chủ động thiết kế nên trang web của mình. Hãy học một chút về HTML và CSS, và bạn sẽ có thể trở thành "của hiếm" (một nhà thiết kế biết lập trình) mà mọi công ty đều đang tìm kiếm.
9. Bắt đầu học thêm – và kiếm thêm tiền!
Như đầu bài viết đã nêu, HTML và CSS là nền tảng của các trang web. Vì vậy chúng cũng là nền tảng để đưa những kỹ năng công nghệ của bạn lên một tầm cao mới. Học về những thứ cơ bản này sẽ giúp cho việc học những ngôn ngữ lập trình khác (như JavaScript, Ruby hay PHP) dễ dàng hơn nhiều. Và bạn càng uyên bác bao nhiêu, thì cơ hội nghề nghiệp sẽ càng đến nhiều bấy nhiêu.
Theo Anh Minh / VnReview